반응형
1) deleteForm (회원탈퇴)
2)사진등록,변경
2-1)joinForm.jsp (회원가입)에 win_upload()함수추가
2-2)pictureForm.jsp 에 미리보기 구현
2-3)picture.jsp
2-4) updateForm수정(변경도가능하게끔)
3)ID찾기
3-1)id찾기를 처리하는부분 (기능)
4) pw찾기
4-1)pwForm.jsp
4-2)찾는방법( MemberDto의 메서드추가 및 pw.jsp)
1) deleteForm (회원탈퇴)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!--
1. id파라미터저장
2.. 로그인정보검증
-- 로그아웃상태 : 로그인바람 => loginForm.jsp로이동
--본인탈퇴여부 검증 : 관리자를 제외하고 본인만탈퇴가능
--관리자라면 : 관리자비밀번호를 입력해서 회원 탈퇴시키기 가능
--본인이 아닌경우(본인만탈퇴가능) => main.jsp페이지로이동
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>탈퇴</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String login = (String)session.getAttribute("login");
String msg = "";
String url ="";
if(login==null){
msg = "로그인하세요";
url = "loginForm.jsp";
}
else if(!id.equals(login) && !login.equals("admin")){
//로그인정보와 아이디가 다르고 로그인정보가admin이 아니라면
msg = "본인만 탈퇴가능";
url = "main.jsp";
}
else if(id.equals("admin")){ //admin은탈퇴할수없다
msg="관리자는 탈퇴가 불가능";
url ="main.jsp";
}
else{ %><!-- else if(id.equals(login) || login.equals("admin")) -->
<form action="delete.jsp" method="post" onsubmit="return input_check(this)">
<input type="hidden" name="id" value="<%=id %>">
<table><caption>회원비밀번호입력</caption>
<tr><th><%=login+"의 비밀번호" %></th>
<td><input type="password" name="pass"></td></tr>
<tr><td colspan="2"> <button>탈퇴하기</button> </td></tr>
</table>
</form>
<%} %>
<script>
alert("<%=msg%>");
location.href = <%=url %>;
</script>
</body>
</html>
추가된 MemberDto 의 메서드
public boolean delete(String id) {
Connection conn = DBConnection.getConnection();
PreparedStatement psmt = null;
String sql = "delete from member where id=?";
try {
psmt = conn.prepareStatement(sql);
//파라미터로받은값(id)를 where절에넣는다
psmt.setString(1, id);
if(psmt.executeUpdate()>0) {
//삭제에 성공했다면 true반환
return true;
}
return false;
}
catch(Exception e) {
e.printStackTrace();
}
finally {
DBConnection.close(conn, psmt, null);
}
return false;
}
delete.jsp
이건 관리자로 로그인해서 탈퇴를 시도하는경우와
자기자신을 탈퇴하는 과정이 똑같지만
(자기자신이 탈퇴 시 강제로그아웃을 해야하므로
코드가길어졌다)
<%@page import="model.member.Member"%>
<%@page import="model.member.MemberDto"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<!--
1. 2개의 파라미터 정보를 조회하여 변수 저장
2. 로그인 정보를 검증
- 로그아웃 상태 : 로그인하세요. loginForm.jsp로 페이지 이동
- 본인만 탈퇴가능(관리자는 제외) : 본인만 탈퇴 가능합니다. main.jsp로 페이지 이동
- 관리자가 탈퇴는 불가 ("admin"은 탈퇴 불가) : 관리자는 탈퇴 불가합니다. list.jsp로 페이지 이동
3. 비밀번호 검증
- 로그인 정보로 비밀번호 검증.
- 비밀번호 불일치 : 비밀번호 오류 메시지 출력. deleteForm.jsp로 페이지 이동
4. db에서 id에 해당하는 회원정보 삭제하기
boolean MemberDao.delete(id)
탈퇴 성공
- 일반 사용자 : 로그 아웃 실행. 탈퇴 메시지 출력, loginForm.jsp로 페이지 이동
- 관리자 : 탈퇴메시지 출력, list.jsp로 페이지 이동
탈퇴 실패
- 일반 사용자 : 탈퇴실패메시지 출력, main.jsp로 페이지 이동
- 관리자 : 탈퇴실패메시지 출력, list.jsp로 페이지 이동
-->
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");//파라미터로받은 id
String login = (String)session.getAttribute("login");//로그인정보
String pass = request.getParameter("pass");
String msg="";
String url="";
if(login==null){//로그인없이 deleteForm에접근시
msg="로그인하세요";
url = "loginForm.jsp";
}
//로그인정보가 admin이 아니고 + 로그인정보가id가 다를경우
else if(!login.equals("admin") && !id.equals(login)) {
msg="본인만 탈퇴가능함";
url="main.jsp";
}
else if(login.equals("admin")){//로그인한사람이 admin이라면
Member admin = new MemberDto().selectOne(login);
if(!admin.getPass().equals(pass)){
//관리자비밀번호를 입력하지않았다면
msg="관리자비번을 입력해";
url="list.jsp";
}
else{ //관리자비밀번호를 입력 시
if(new MemberDto().delete(id)){
//delete가 정상적으로 됐다면
msg= id+"님 탈퇴성공";
url="list.jsp";
}
else{
msg=id+"님 탈퇴실패";
url="list.jsp";
}
}
}
else{ //회원의 아이디와login정보가 같을 떄
Member mem = new MemberDto().selectOne(login);
mem.getPass();
if(!mem.getPass().equals(pass)){
msg="잘못된비번";
url="main.jsp";
}
else{ //비밀번호 일치 시
if(new MemberDto().delete(id)){
session.invalidate();//세션초기화(로그아웃)
msg= id + "탈퇴성공(강제로그아웃)";
url="loginForm.jsp";
}
else {
msg= id + "님 탈퇴실패";
url = "main.jsp";
}
}
}
%>
<script>
alert("<%=msg%>")
location.href = "<%=url%>"
</script>
</body>
</html>
2)사진등록
joinForm.jsp에서 시작되게끔 만들어보겠습니다.
물론 updateForm에도 적용하게끔 할것임
2-1) joinForm.jsp (회원가입)에 win_upload()함수추가
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입</title>
<link rel="stylesheet" href="../css/main.css">
</head>
<body>
<!-- onsubmit : 나의 form 내부에 submit버튼 클릭되면
form 태그에 이벤트 발생(target == form)
return input_check(this) : input_check()함수 호출 , 매개변수this : form객체를 의미
-->
<form action="join.jsp" name="f" method="post" onsubmit="return input_check(this)">
<input type="hidden" name="picture" value=""><!-- 업로드된 이미지의 이름이 들어갈태그 -->
<table>
<caption>회원가입</caption>
<tr>
<td rowspan="4" valign="bottom">
<img src="" width="100" height="120" id="pic"><br>
<%--
href = "javascript:win_upload()" : 자바스크립트의 win_upload()호출
--%>
<font size="1"><a href="javascript:win_upload()">사진등록</a></font>
</td><th>아이디</th>
<td><input type="text" name="id">
<button type="button" onclick="idchk()">중복검색</button>
</td></tr>
<tr><th>비밀번호</th><td><input type="password" name="pass"></td></tr>
<tr><th>이름</th><td><input type="text" name="name"></td></tr>
<tr><th>성별</th>
<td>
<label for="gender1">남</label>
<input type="radio" name="gender" id="gender1" value="1">
<label for="gender2">여</label>
<input type="radio" name="gender" id="gender2" value="2">
</td></tr>
<tr><th>전화번호</th><td colspan="2"><input type="text" name="tel"></td></tr>
<tr><th>이메일</th><td colspan="2"><input type="text" name="email"></td></tr>
<!-- button태그의 기본type : submit임 -->
<tr><td colspan="3"><button>회원가입</button></td></tr>
</table><!-- -zzz -->
</form>
<script>
function input_check(f){
//f : <form...>
//f.id : <input name="id">name이 id인태그
if(f.id.value.trim() == ""){
alert("아이디입력")
f.id.focus(); //name이id인 곳에 포커스를 둠
return false; //기본이벤트 취소
}
if(f.pass.value.trim() == ""){
alert("비밀번호입력")
f.pass.focus();
return false;
}
if(f.name.value.trim() == ""){
alert("이름입력")
f.name.focus();
return false;
}
return true;//아이디비번이름이 입력됐다면 true
}
function win_upload(){
let op = "width=500,height=500 ,top=50 ,left=150";
open("pictureForm.jsp","",op);
}
</script>
</body>
</html>
2-2) pictureForm.jsp 에 미리보기 구현
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원사진등록</title>
</head>
<body>
<table>
<tr><td><img id="preview" src=""></td></tr>
<tr><td>
<!-- MIME 타입 :문서의 형식설정 문서유형/세부종류 text/html , img/jpeg , img/gif...
accept = "img/*" img문서유형만 업로드한단 뜻
-->
<form action="picture.jsp" method="post" enctype="multipart/form-data">
<input type="file" name="picture" id="imageFile" accept="img/*">
<input type="submit" value="사진등록">
</form></td></tr>
</table>
<script type="text/javascript">
let imagefile = document.querySelector('#imageFile');
let preview = document.querySelector('#preview');
//파일선택을 클릭시 발생하는 이벤트
imagefile.addEventListener('change',function(e){
//선택된파일을 담는 변수
//e.target.files : 선택된파일들
let get_file = e.target.files;
let reader = new FileReader(); //파일을 읽기위한 스트림객체
//reader객체에 파일이 로드되는경우 이벤트등록
//Img매개변수 : preeview객체를 저장
//자바스크립트에서는 함수객체를 리턴할수있음
reader.onload = (function(Img){
//preview(이미지태그)를 매개변수로하는 함수호출
return function(e){
//e.target.result: 선택된파일의value값(파일명)
Img.src = e.target.result;
}
})(preview);
//get_file : 선택된파일이존재하는가?
//reader.readAsDataURL(get_file[0]) :
//첫번쨰선택된 파일을 reader로 읽기
if(get_file){reader.readAsDataURL(get_file[0]);}
});
</script>
</body>
</html>
2-3) picture.jsp
D:\java\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps\model1Study\member\picture
// 여기부분만같을거임org.eclipse.wst.server.core\tmp0\wtpwebapps\model1Study\member\picture
(form태그로 인해 사진등록 버튼 클릭시 실행)
<%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%@page import="com.oreilly.servlet.MultipartRequest"%>
<%@page import="java.io.File"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!--
1.request객체로 이미지업로드불가능 ==>cos.jar
2.이미지업로드폴더 : 현재폴더/picture 설정
3.opener 화면에이미지볼수있도록 결과전달
4.현재화면 close하기
-->
<%
String path = application.getRealPath("")+"member/picture/";
String fname = null;
File f = new File(path);//업로드되는 폴더정보
if(!f.exists()){
f.mkdirs(); //없으면 폴더생성
}
//request : 이미지데이터저장
//path : 업로드되는 폴더정보
//10*1024*1024 : 최대업로드크기(10M)
//new DefaultFileRenamePolicy() : 중복파일명존재시 이름변경해
MultipartRequest multi = new MultipartRequest
(request,path,10*1024*1024,"UTF-8",new DefaultFileRenamePolicy());
fname = multi.getFilesystemName("picture");
//getFilesystemName("picture") 파라미터가 'picture'인정보를가져옴
%>
<script>
/*
* opener : 현재창을 open한 window객체(joinForm.jsp페이지의 window객체)
*/
img = opener.document.getElementById("pic");//id="pic" ..이미지객체임
/*id=pic인 태그에 미리보기 지원*/
img.src = "picture/<%= fname%>";
/*form하위의 name=picture인 값에 넣어라*/
opener.document.f.picture.value = "<%=fname%>";
//self : 현재페이지
self.close();//창을 닫는다
/*
* BOM
window : 최상위객체
document : 문서객체
form : <form name="f"..>
input: <input type="hidden" value="fname"..>
location : 현재페이지의 url저장
history : 현재페이지의 과거부터현재까지의 url정보
*/
</script>

2-4) updateForm수정
form태그의 name을 주고
input hidden을 추가해줌
(회원가입 뿐만아니라 update시에도 사진을 변경,추가할수있게됨)
<form action="update.jsp" name="f" method="post" onsubmit="return input_check(this)">
<table><caption>회원정보수정</caption>
<tr><td rowspan="4" valign="bottom">
<input type="hidden" name="picture" value="<%=mem.getPicture()%>">
<img src="picture/<%=mem.getPicture()%>" width="100" height="120" id="pic"><br>
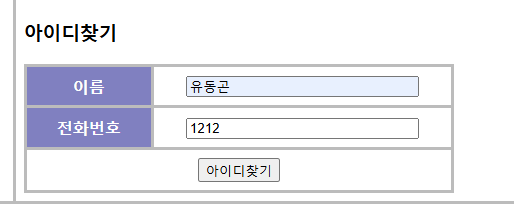
3) id찾기 (idForm.jsp)

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>idForm(아이디찾기)</title>
</head>
<body>
<h3>아이디찾기</h3>
<form action="id.jsp" method="post">
<table>
<tr><th>이름</th><td><input type="text" name="name"></td></tr>
<tr><th>전화번호</th><td><input type="text" name="tel"></td></tr>
<tr><td colspan="2"><input type="submit" value="아이디찾기"></td></tr>
</table></form>
</body>
</html>
3-1) id찾기를 처리하는부분 (기능)
기능에맞게 구현한 MemberDto.idSearch메서드
(DB와 연동하기위한)
public String idSearch(String name , String tel) {
Connection con = DBConnection.getConnection();
PreparedStatement psmt = null;
ResultSet rs = null;
String sql = "select id from member where name=? and tel=?";
try {
psmt = con.prepareStatement(sql);
psmt.setString(1, name);
psmt.setString(2,tel);
rs = psmt.executeQuery();
if(rs.next()) {
return rs.getString("id");
}
}
catch(Exception e) {
e.printStackTrace();
}
finally {
DBConnection.close(con, psmt, rs);
}
return null;
}
id.jsp
<%@page import="model.member.MemberDto"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!--
1.파라미터값 저장
2.DB에서 두개의파라미터를 이용해 id값을 리턴
id MemberDto.idSearch(name,tel)
3.id존재 : 화면에 아이디뒤쪽 2자를 **표시해 화면에출력하기
아이디전송 버튼을 누르면 opener창에 id입력란에 전달,
id.jsp 화면을 닫자
id없음 : id가없습니다 후 idForm.jsp로 이동
-->
<%
//request객체를 그냥가져오면 글씨가 깨질거임
request.setCharacterEncoding("UTF-8");
String name = request.getParameter("name");
String tel = request.getParameter("tel");
String id = new MemberDto().idSearch(name, tel);
if(id == null){
%>
<script>
alert("아이디가 없어요");
location.href = "idForm.jsp";//아이디찾기로다시이동
</script>
<%} else{ %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>아이디찾는화면</title>
</head>
<body>
<table>
<tr><th>아이디</th><td><%=id.substring(0,id.length()-2)+"**"%></td></tr>
<tr><td colspan="2">
<input type="button" value="아이디전송" onclick="idsend('<%= id.substring(0,id.length())%>')">
</table>
<script>
function idsend(id){
opener.document.f.id.value = id;
//loginForm의 form하위의 id의 value
self.close();
}
</script>
<%} %>
</body>
</html>
아이디전송 누를 시 창을 닫고 id의 value에 찾은 id값을 넣는다
(idForm.jsp페이지만 열어서 하면 정상적으로 작동X)

4) PW찾기
4-1) pwForm.jsp
비밀번호찾기 클릭 후 작성하는 부분
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- /webapp/member/pwForm.jsp--%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>비밀번호찾기</title>
<link rel="stylesheet" href="../css/main.css">
</head><body><h3>비밀번호찾기</h3>
<form action="pw.jsp" method="post">
<table>
<tr><th>아이디</th><td><input type="text" name="id"></td></tr>
<tr><th>이메일</th><td><input type="text" name="email"></td></tr>
<tr><th>전화번호</th><td><input type="text" name="tel"></td></tr>
<tr><td colspan="2"><input type="submit" value="비밀번호찾기"></td></tr>
<!-- submit을 누르면 pw.jsp로 넘어간다 -->
</table>
</form></body></html>
4-2) 찾는방법( MemberDto의 메서드추가 및 pw.jsp)
MemberDto().pwSearch(id,tel,email)
public String pwSearch(String id,String tel,String email) {
Connection con = DBConnection.getConnection();
PreparedStatement psmt = null;
ResultSet rs = null;
String sql = "select pass from member where id=? and tel=? and email=?";
try {
psmt = con.prepareStatement(sql);
psmt.setString(1, id);
psmt.setString(2, tel);
psmt.setString(3,email);
rs = psmt.executeQuery();
if(rs.next()) {
return rs.getString("pass");
}
}
catch(Exception e) {
e.printStackTrace();
}
finally {
DBConnection.close(con, psmt, rs);
}
return null;
}

pw.jsp(비밀번호찾기 버튼 누를시 동작하는 페이지)
<%@page import="model.member.MemberDto"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- /webapp/member/pw.jsp
1. 파라미터 저장.
2. db에서 id,email과 tel 을 이용하여 pass값을 리턴
pass = MemberDao.pwSearch(id,email,tel)
3. 비밀번호 검증
비밀번호 찾은 경우 :화면에 앞 두자리는 **로 표시하여 화면에 출력. 닫기버튼 클릭시
현재 화면 닫기
비밀번호 못찾은 경우: 정보에 맞는 비밀번호를 찾을 수 없습니다. 메세지 출력후
현재 페이지를 pwForm.jsp로 페이지 이동.
-->
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String tel = request.getParameter("tel");
String email = request.getParameter("email");
String pass = new MemberDto().pwSearch(id, tel, email);
if(pass==null){
%>
<script>
alert("정보에맞는 비밀번호를 찾을수없습니다");
location.href = "pwForm.jsp";
</script>
<%} else{%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>비번찾기</title>
</head>
<body>
<table>
<tr><th>비밀번호</th><td><input type="text" value="<%=pass.substring(0,pass.length()-2)+"**"%>"></td></tr>
<tr><td colspan="2"><input type="button" value="비밀번호전송" onclick="sendPw('<%=pass.substring(0,pass.length())%>')"></td></tr>
</table>
<script type="text/javascript">
function sendPw(ps){
//opener : 이 창을 연 최상위부모window객체(loginForm.jsp)
//name='f'인form의 name='pass'인 태그의 value = ps;
opener.document.f.pass.value = ps;
self.close();
}
</script>
<%} %>
</body>
</html>

'JSP' 카테고리의 다른 글
| 부트캠프47일 (EL , JSTL) (0) | 2025.04.09 |
|---|---|
| 부트캠프47일(pw찾기 , 비밀번호수정폼) (0) | 2025.04.09 |
| 부트캠프45일차(로그인 , main , sitemesh , 회원목록 , updateForm) (0) | 2025.04.07 |
| 부트캠프44일차(model1 ) (0) | 2025.04.04 |
| 부트캠프43일차(내장객체 , cookie ,JDBC) (0) | 2025.04.03 |