반응형
1) 로그인폼(doLogin)
2) 사진등록폼(registerImg)
3)
회원가입(registerUser)
및 controller매핑
1) 로그인폼 ( doLogin)

네이버의 로그인폼과 비슷한 모양으로 만들것임

일단 이렇게 로그인폼을 만들었고
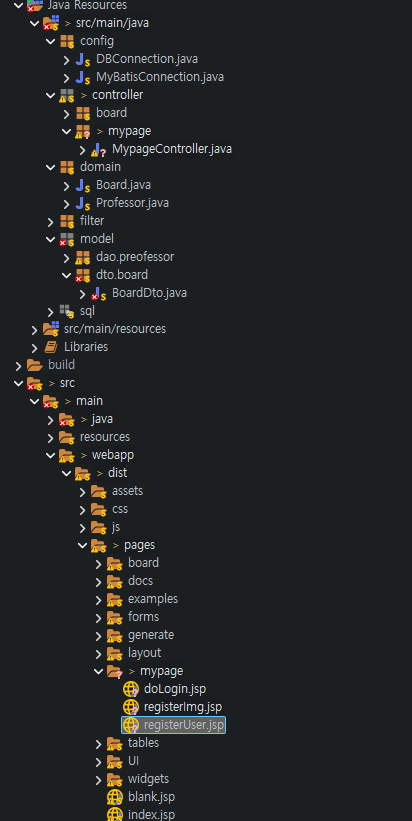
/LMSProject1/dist/pages/mypage/doLogin.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
font-family: 'Noto Sans KR', sans-serif;
background-color: #f8f9fa;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.card {
border: none;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
width: 100%;
max-width: 600px;
padding: 20px;
}
.btn-custom {
background-color: #007bff;
color: #ffffff;
border: none;
}
.btn-custom:hover {
background-color: #0056b3;
}
.btn-link-custom {
color: #007bff;
text-decoration: none;
}
.btn-link-custom:hover {
text-decoration: underline;
}
.btn-primary {
margin: 0 auto;
width: 80%;
display: block;
}
.ldb-text {
font-weight: bold;
font-size: 1.2em;
}
</style>
</head>
<body>
<div class="card">
<h4 class="text-center mb-4">로그인</h4>
<div class="mb-3">
<label for="id" class="form-label">아이디</label>
<input type="text" class="form-control" id="id" placeholder="아이디 입력" >
</div>
<div class="mb-3">
<label for="password" class="form-label">비밀번호</label>
<input type="password" class="form-control" id="password" placeholder="비밀번호 입력" >
</div>
<button class="btn btn-primary"><span class="ldb-text">LDB</span> 로그인</button>
<br>
<div class="d-flex justify-content-between">
<a href="findId" class="btn-link-custom">아이디 찾기</a>
<a href="findPw" class="btn-link-custom">비밀번호 찾기</a>
<a href="registerUser" class="btn-link-custom">회원가입</a>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
2) 사진등록폼 ( registerImg )
이미지 수정 or 등록할때 이동하는 폼
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lecture Registration</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
font-family: 'Noto Sans KR', sans-serif;
background-color: #f8f9fa;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
max-width: 800px;
}
.card {
border: none;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
padding: 20px;
}
.btn-custom {
background-color: #dc3545;
color: #ffffff;
border: none;
}
.btn-custom:hover {
background-color: #c82333;
}
#preview {
max-width: 100%;
max-height: 300px;
object-fit: contain;
margin-bottom: 15px;
border-radius: 5px;
}
.form-label {
font-weight: 500;
}
.form-control {
border-radius: 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="card">
<h4 class="text-center mb-4">사진 업로드</h4>
<div class="text-center">
<img id="preview" src="" alt="이미지 미리보기" class="img-fluid">
</div>
<form action="picture" method="post" enctype="multipart/form-data" class="mt-3">
<div class="mb-3">
<label for="imageFile" class="form-label">이미지 선택</label>
<input type="file" name="picture" id="imageFile" accept="image/*" class="form-control">
</div>
<div class="text-center">
<input type="submit" value="사진 등록" class="btn btn-secondary">
</div>
</form>
</div>
</div>
<script type="text/javascript">
let imageFile = document.querySelector('#imageFile');
let preview = document.querySelector('#preview');
let submit = document.querySelector(".btn-secondary");
imageFile.addEventListener('change', function(e) {
let get_file = e.target.files;
if (get_file && get_file.length > 0) { //파일이선택됐다면 회색->초록색
submit.classList.remove('btn-secondary');
submit.classList.add('btn-success');
}
let reader = new FileReader();
reader.onload = (function(Img) {
return function(e) {
Img.src = e.target.result;
}
})(preview);
if (get_file) {
reader.readAsDataURL(get_file[0]);
}
});
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
3) 회원가입폼 및 controller매핑
(registerUser)
/LMSProject1/src/main/webapp/dist/pages/mypage/registerUser.jsp
(마이페이지->회원가입 틀 )
미완성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
font-family: 'Noto Sans KR', sans-serif;
background-color: #f8f9fa;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
margin: 0;
overflow-y: auto;
}
.card {
border: none;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
width: 100%;
max-width: 400px;
padding: 20px;
margin-top: 20px;
margin-bottom: 20px;
}
.btn-custom {
background-color: #007bff;
color: #ffffff;
border: none;
}
.btn-custom:hover {
background-color: #0056b3;
}
.btn-link-custom {
color: #007bff;
text-decoration: none;
}
.btn-link-custom:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<div class="card">
<h4 class="text-center mb-4">회원가입</h4>
<form action="registerUserChk" name="f" method="post" onsubmit="return input_chk(this)">
<input type="hidden" name="picture" value=""><!-- 업로드된 이미지의 이름이 들어갈태그 -->
<div class="mb-3">
<img src="" width="100" height="120" id="pic"><br>
<font size="1"><a href="javascript:win_upload()">사진등록</a></font>
</div>
<div class="mb-3">
<label for="id" class="form-label">아이디</label>
<input type="text" class="form-control" id="id" name="id" value="가입시 자동부여" readonly>
</div>
<div class="mb-3">
<label for="name" class="form-label">이름</label>
<input type="text" class="form-control" id="name" name="name" placeholder="이름 입력">
</div>
<div class="mb-3">
<label for="birth" class="form-label">생년월일</label>
<input type="date" class="form-control" id="birth" name="birth" placeholder="생년월일">
</div>
<div class="mb-3">
<label class="form-label">직급</label>
<div class="form-check">
<input class="form-check-input" type="radio" name="position" id="pro" value="pro" checked>
<label class="form-check-label" for="pro">교수</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="position" id="stu" value="stu">
<label class="form-check-label" for="stu">학생</label>
</div>
</div>
<div class="mb-3">
<label for="major" class="form-label">전공 선택</label>
<select class="form-select" id="major">
<option selected>전공</option>
<option value="computer">컴퓨터공학과</option>
<option value="electronics">전자공학과</option>
<option value="business">경영학과</option>
</select>
</div>
<div class="mb-3">
<label for="password" class="form-label">비밀번호</label>
<input type="password" class="form-control" id="password" name="password" placeholder="비밀번호 입력" onkeyup="pChk(this)">
<font id="passValid"></font>
</div>
<div class="mb-3">
<label for="confirmPassword" class="form-label">비밀번호 확인</label>
<input type="password" class="form-control" id="confirmPassword" placeholder="비밀번호 확인" onkeyup="cpChk(this)">
<font id="pEqulasCp"></font>
</div>
<div class="mb-3">
<label for="phone" class="form-label">전화번호</label>
<input type="text" class="form-control" id="tel" name="tel" placeholder="전화번호 입력" onkeyup="tChk(this)">
<font id='telValid'></font>
</div>
<div class="mb-3">
<label for="email" class="form-label">이메일</label>
<input type="email" class="form-control" id="email" name="email" placeholder="이메일 입력" onkeyup="eChk(this)">
<font id='emailValid'></font>
</div>
<button class="btn btn-custom w-100 mb-3">가입</button>
<div class="text-center">
<a href="doLogin" class="btn-link-custom">로그인 화면으로 돌아가기</a>
</div>
</form>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
<script type="text/javascript">
function win_upload(){
let op = "width=500,height=500 ,top=50 ,left=150";
open("registerImg.jsp","",op);
//pictureForm.jsp를 연다
}
function pChk(p){
const passVal = document.querySelector("#passValid");
if(!valid(p.value,'pass')){
passVal.innerHTML= '특수문자,영어,숫자포함 8~16자리';
passVal.style.color='red';
}
else{
passVal.innerHTML= '유효한비밀번호';
passVal.style.color='green';
}
}
function cpChk(cp){ //비밀번호와 재입력한비밀번호가 같은지?
let p = document.querySelector("#password").value;
let pEqulasCp = document.querySelector("#pEqulasCp");
if(!(p===cp.value)){
pEqulasCp.innerHTML = '비밀번호가 일치하지않아요';
}
else{
pEqulasCp.innerHTML = '';
}
}
function tChk(t){
const telVal = document.querySelector("#telValid");
if(!valid(t.value,'tel')){
telVal.innerHTML= '올바른 휴대폰번호입력바람';
telVal.style.color='red';
}
else{
telVal.innerHTML= '유효한 번호';
telVal.style.color='green';
}
}
function eChk(e){
const emailVal = document.querySelector("#emailValid");
if(!valid(e.value,'email')){
emailVal.innerHTML= '올바른 Email형식작성하세요';
emailVal.style.color='red';
}
else{
emailVal.innerHTML= '유효한E-mail';
emailVal.style.color='green';
}
}
//검증부분
function valid(text,type){
if(type==='email'){//넘어온값과 name=email의 값이 동일할때
const regex = /^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9._]+\.[a-zA-Z]{2,}$/;
return regex.test(text);
}
else if(type==='tel'){ //넘어온값과 name=tel의 값이 동일할때
const regex = /^(01[0126789])[ -]?\d{3,4}[ -]?\d{4}$/;
return regex.test(text);
}
else if(type==='pass'){ //비밀번호유효성검사
const regex = /^(?=.*[A-Za-z])(?=.*\d)(?=.*[\W_])[A-Za-z\d\W_]{8,16}$/;
//(?=.*[A-Za-z]) → 문자열 어딘가에 영문자가 있어야 해 (확인만)
//\W : 특수문자 , [A-Za-z\d\W_]{8,16} : 해당문자들이 8개~16개존재해야함
return regex.test(text);
}
}
function input_check(f){
return true;
}
</script>
</body>
</html>
일단 name , password , birth 정도만
registerUserChk 로 넘겨서 매핑할거다
( 회원가입 검증 폼 페이지는없음)
MypageController
( /java/controller/mypage/MypageController.java)
package controller.mypage;
import javax.servlet.annotation.WebInitParam;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.mindrot.jbcrypt.BCrypt;
import gdu.mskim.MskimRequestMapping;
import gdu.mskim.RequestMapping;
//http://localhost:8080/LMSProject1/dist/pages/mypage/registerUserChk
@WebServlet(urlPatterns = {"/mypage/*"},
initParams = {@WebInitParam(name="view", value="/dist/pages/")}
)
public class MypageController extends MskimRequestMapping{
@RequestMapping("registerUserChk")
public String registerUser(HttpServletRequest request , HttpServletResponse response) {
String name = request.getParameter("name");
String birth = request.getParameter("birth");
String pass = request.getParameter("password");
String hashpw = BCrypt.hashpw(pass, BCrypt.gensalt());
System.out.println("pass: "+pass);
System.out.println("hashpass: "+hashpw);
System.out.println(birth);
System.out.println("name="+ name);
return "mypage/doLogin";
}
}pass를 파라미터로받아 Bcrypt를 이용해 hashpw로 변환해서 DB에 저장할 예정(보안)

해당 구조를 잘 보고 urlPatterns , value를 잘 설정해두자
urlPattern : 주소의 경로
/mypage/ : localhost8080:/프로젝트명/mypage/ 로 접근가능
name = "view" 로 고정 후(딴거 쓰지마 )
value = 이동할 파일의 경로(정확하게)
매핑과정을 사진으로 담아봄

가입버튼 클릭 시 일단은 doLogin(로그인폼)으로이동하게해놨음

콘솔에서 파라미터가 잘 받아지고 hashpassword가 잘 변경되는것을 확인했음
'프로젝트' 카테고리의 다른 글
| 프로젝트진행중 - 회원가입 , 로그인? (0) | 2025.05.12 |
|---|---|
| 주말에 프로젝트조금해보기(회원가입만 해보자...!) (1) | 2025.05.10 |
| Hashpass , UUID (0) | 2025.05.09 |
| 부트캠프 세미프로젝트1 (0) | 2025.05.08 |
| 프로젝트1 (완성 ) (0) | 2025.03.01 |