반응형
1) 크롤링
2) model2에 환율정보넣기(한국수출입은행)
1) 크롤링 ( 네이버시장지표)
https://finance.naver.com/marketindex/
https://finance.naver.com/marketindex/
환전 고시 환율 2025.04.25 13:15 하나은행 기준 고시회차 353회
finance.naver.com
/jsoupStudy/src/main/webapp/ex03_naver.jsp
<%@page import="java.util.List"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@page import="java.util.ArrayList"%>
<%@page import="org.jsoup.Jsoup"%>
<%@page import="org.jsoup.nodes.Element"%>
<%@page import="org.jsoup.select.Elements"%>
<%@page import="org.jsoup.nodes.Document"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>네이버시장지표검색</title>
</head>
<body>
<%
String url = "https://finance.naver.com/marketindex/";
Document doc = null;
List<String> codes = new ArrayList(); //통화량
List<String> values = new ArrayList(); //환율
List<Double> changes = new ArrayList(); //상승하락
try{
doc = Jsoup.connect(url).get();
Elements hlist = doc.select("div.head_info");
Elements htitle = doc.select("h3.h_lst");
for(int i=0;i<hlist.size();i++){
Element tag = hlist.get(i);
Element title = htitle.get(i);
System.out.println(tag); //환율정보(가격 ,원화,변동률 등)
System.out.println(title); //통화명들
/*tag
<div class="head_info point_up">
<span class="value">1,433.90</span>
<span class="txt_krw">
<span class="blind">원</span></span>
<span class="change">1.90</span>
<span class="blind">상승</span>
</div>
title
<h3 class="h_lst">
<span class="blind">미국 USD</span></h3>*/
System.out.println("============");
//selectFirst : 첫번쨰요소리턴
String name = title.selectFirst("span.blind").html(); //통화명
out.print(name+":");
codes.add(name);
String value = tag.selectFirst("span.value").html();//가격
out.print(value+" ");
values.add(value.replace(",", ""));
String change = tag.selectFirst("span.change").html();//변동률
out.print(change+" ");
Elements blinds = tag.select("span.blind");// 원 , 상승/하락문자열
Element blind = blinds.get(blinds.size()-1); // 상승하락문자열
out.print(blind+"<br>");
double d = 0;
System.out.println(blind+"===========");
if(blind.toString().trim().contains("하락")){
d = Double.parseDouble(change.replace(",",""))*-1;
}
else{
d = Double.parseDouble(change.replace(",", ""));
}
changes.add(d);
}
}
catch(Exception e){
e.printStackTrace();
}
//국제금 국내금 제외시키기
for(int i=1;i<=2;i++){
codes.remove(codes.size()-1);
changes.remove(changes.size()-1);
values.remove(values.size()-1);
}
request.setAttribute("codes", codes);
request.setAttribute("changes", changes);
request.setAttribute("values", values);
%>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.4/Chart.min.js"></script>
<%--데이터이용해서 change값으로 선그래프 구현하기 (국제금,국내금 제외)--%>
<canvas id="canvas1" width="300" height="100"></canvas>
<%--데이터이용해서 value값으로 막대 구현하기 --%>
<canvas id="canvas2" width="300" height="100"></canvas>
<script type="text/javascript">
let codes = [<c:forEach var="code" items="${codes}">"${code}",</c:forEach>]
let chartData1 = {
labels: codes,
datasets:[{
borderColor : '#FF00FF',
borderWidth : 3,
fill : false,
data : [<c:forEach var="chg" items="${changes}">${chg},</c:forEach>]
}]
}
let chartData2 = {
labels: codes,
datasets:[{
borderColor : '#FF00FF',
backgroundColor : '#00FF00',
borderWidth : 3,
fill : false,
data : [<c:forEach var="val" items="${values}">${val},</c:forEach>]
}]
}
window.onload = function(){
let ctx1 = document.querySelector("#canvas1")
new Chart(ctx1,{
type:'line',
data:chartData1,
options:{
responsive : true,
title : {diplay:true , text:'네이버금융데이터'},
legend : {display : false}
}
})
let ctx2 = document.querySelector("#canvas2")
new Chart(ctx2,{
type:'bar',
data:chartData2,
options:{
responsive : true,
title : {diplay:true , text:'네이버금융데이터(환율)'},
legend : {display : false}
}
})
}
</script>
</body>
</html>
2) model2에 환율정보넣기(한국수출입은행)
/model2Study/src/main/webapp/layout/layout.jsp
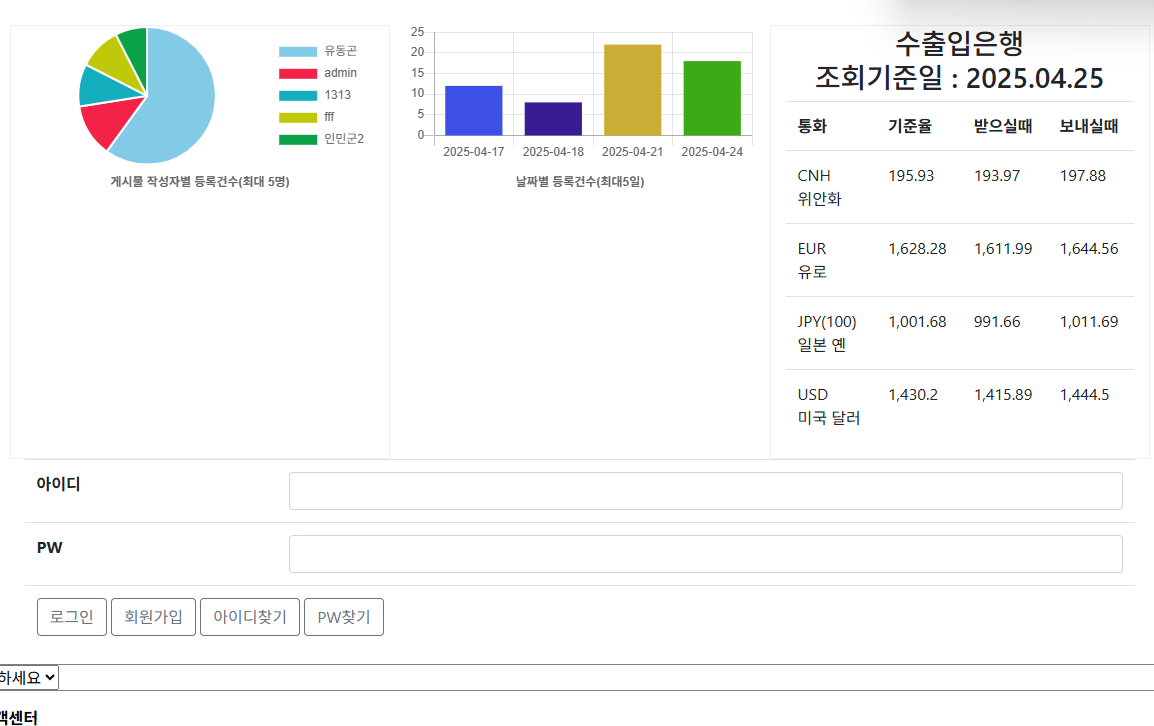
<div class="container" style="margin-top: 30px">
<div class="row">
<div class="col-4" style="border: 1px solid #EEEEEE;">
<%-- 작성자별 게시물 등록 건수 pie그래프 : 가장많이작성한작성자 5명만 --%>
<canvas id="canvas1"></canvas>
</div>
<div class="col-4 style="border: 1px solid #EEEEEE;">
<%-- 최근작성일자 기준 게시물 등록 건수 pie그래프 : 가장많이작성한작성자 5명만--%>
<canvas id="canvas2" ></canvas>
</div>
<div class="col-4" style="border: 1px solid #EEEEEE;">
<%-- 수출입은행 환율--%>
<div id="exchange"></div>
</div>
</div>다음과같이 div태그를 하나 더 추가해주자
AjaxController의 exhange매핑부분
@RequestMapping("exchange")
public String exchange(HttpServletRequest request, HttpServletResponse response) {
Document doc = null;
List<List<String>> list = new ArrayList<>();
String url = "https://www.koreaexim.go.kr/wg/HPHKWG057M01"; //수출입은행사이트
String exdate = null;
try {
doc = Jsoup.connect(url).get(); //url연결
Elements trs = doc.select("tr");//tr들 가져오기
exdate = doc.select("p.table-unit").html(); //날짜태그
for(Element tr : trs) {
List<String> tdList = new ArrayList<>();
Elements tds = tr.select("td"); //td들
for(Element td : tds) {//td들을 모두순회
tdList.add(td.html());
}
if(tdList.size()>0) {
//통화코드가 USD,CNH,JPY(100) , EUR 만 가져옴
if(tdList.get(0).equals("USD")||tdList.get(0).equals("CNH")
|| tdList.get(0).equals("JPY(100)")||tdList.get(0).equals("EUR")) {
list.add(tdList);
}
}
}
}
catch (Exception e) {
e.printStackTrace();
}
request.setAttribute("date", exdate);
request.setAttribute("list", list);
return "ajax/exchange";
}
exchange.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri ="http://java.sun.com/jsp/jstl/core" %>
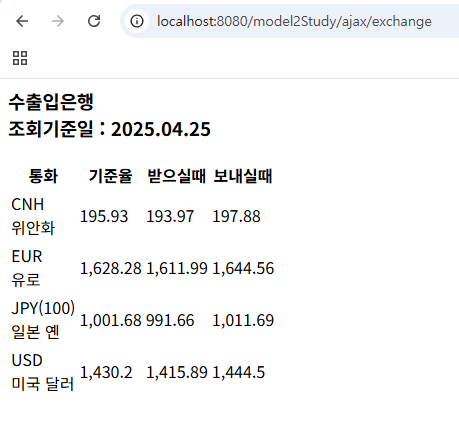
<h3 class="text-center">수출입은행<br>${date}</h3>
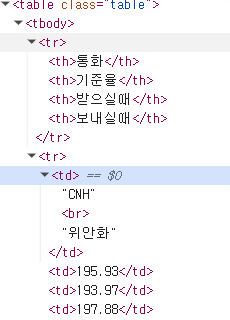
<table class="table">
<tr><th>통화</th><th>기준율</th><th>받으실때</th><th>보내실때</th></tr>
<c:forEach items="${list}" var="tdlist">
<tr><td>${tdlist[0]}<br>${tdlist[1]}</td><td>${tdlist[4]}</td>
<td>${tdlist[2]}</td><td>${tdlist[3]}</td></tr>
<%--통화코드<br>통화명 , 기준율 , 받으실때 , 보내실때 --%>
</c:forEach>
</table>

layout.jsp의 scirpt부분에추가 ( ajax을통해 jsp파일에게요청을보냄)
페이지 실행즉시 exchangeRate() 실행
<script type="text/javascript">
$(function(){
piegraph();
bargraph();
exchangeRate();
$.ajax({
url : "${path}/ajax/select",
success: function(data){
//data : ["서울특별시","경기도",.....]
let arr = JSON.parse(data)
$.each(arr,function(i,item){
//item : 서울특별시
$("select[name=si]").append(function(){
return "<option>"+item+"</option>"
})
})
},
error:function(e){
alert("서버오류 : "+e.status)
}
})
}) //여기까지의부분은 모든 시(name='si')를 AJAX를 통해 가져올거임
function exchangeRate(){
$.ajax("${path}/ajax/exchange",{
success : function(data){
$("#exchange").html(data);
},
error:function(e){
alert("오류 : "+e.status);
}
})
}
'JSP' 카테고리의 다른 글
| 부트캠프 60일차 (model2의 Comment부분) (0) | 2025.04.28 |
|---|---|
| 부트캠프58일차( writeForm에서의 이미지사용 , {jsoupStudy}웹크롤링) (0) | 2025.04.24 |
| 부트캠프57일 (차트 ,DB연동, 차트를 model2에 사용 , (0) | 2025.04.23 |
| 부트캠프56일차(jqeury이용한DB연결 , XML분석 , model2의 시,구,동 설정) (0) | 2025.04.22 |
| 부트캠프56일차(ajax설명,fetch , jquery , json 설명) (0) | 2025.04.22 |